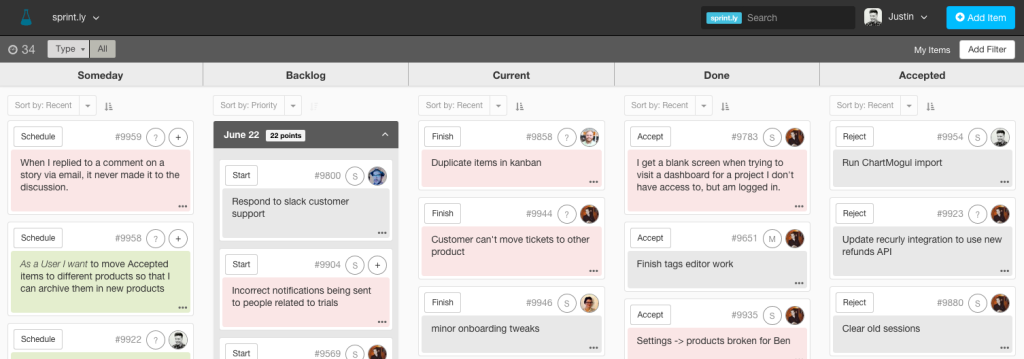
Recently, we developed a new digital Kanban board for Sprintly. It’s currently in beta, and looks like this:
This view allows users to see tasks in each stage of the development process: Someday, Backlog, Current, Done, and Accepted.
Kanban was built using React, Flux, and React Router, backed by a Node.js server running Hapi for our OAuth client for the Sprintly API. We’re also using Babel, so we get to use all the new es6 syntax in our front-end code. By publishing modules in npm, we’ve also been able to share code with the main application.
All these tools fit together really well. As a result, the Sprintly Labs team has been able to move really fast.
Why are we open sourcing it?
It’s undeniable that this new Kanban view is going to be a central feature of Sprintly moving forward. Conceivably, our competitors could take what we’ve done, and use it in their application. So why are we open sourcing it?
First, we noticed there weren’t a lot of complex open source React projects on GitHub right now. We’re big fans of React, and wanted to contribute to the work that community is doing.
Second, we think this will lead to us making better software for our customers:
We want to be transparent about what the Sprintly team is working on and where the product is headed. Our customers have a lot of say in what we’re working on, and it’s going to be a nice feeling the first time we close a support ticket with a public pull request. I think that open source is a crucial aspect to product development that most teams aren’t able to do. I’m excited that we have parts of Sprintly that we can share publicly with our users and the community at large.
One of the biggest benefits of working at Quick Left is having access to all the different projects we’ve worked on historically. It’s an incredible resource to reach back to, especially when you have a “how did we do this that one time?” type of question.
Our hope is that others in the React community will be able to learn from some of the problems we’ve solved. There’s a benefit for us as well! We’ll get help from the React community when they contribute bug fixes or features to our code.
That’s win-win, and we’re excited about doing this more in the future!
You can view, watch, or fork the Kanban code right now here: github.com/sprintly/sprintly-kanban