Sprintly was recently recognized by Software Advice as one of the top five favorite user interfaces in agile project management. Software Advice researched 100s of project management interfaces, selected their top five favorite and in the review called Sprintly’s interface “remarkably attractive.”
I had a chance to catch up with author Noel Radley to ask her a few questions about herself, how she found Sprintly and what were her primary drivers for selecting Sprintly:
Phuong: Will you give us some background on yourself?
Noel: I’ve been researcher since 2001 (PhD in English), covering topics of technology since 2007. I’ve also taught writing for over a decade at University of Texas at Austin and Santa Clara University. At both campuses, I led research in teaching with technology, including work in Drupal, electronic portfolios, and media production. In February, I joined Software Advice, where my primary research is project management software.
Phuong: How did you find Sprintly?
Noel: It was a rigorous process to select our five favorite softwares. We surveyed 100s of project management interfaces, and we deeply researched about a dozen.
Sprintly showed up as a popular project management interface, and repeatedly we found users commenting on the visual design. As we evaluated the interface, we agreed that it had earned its reputation for compelling design. It really stood out among project management softwares.
Phuong: What were the primary drivers for choosing Sprintly?
Noel: First, we were looking for interfaces that wowed us with beautiful design. Secondly, we were searching for interfaces that helped teams think in critical and productive ways about workflows. We liked Sprintly because it did both. The interface was stunning, while it also provided real insight to project teams.
It’s true there are many interfaces to help track development processes, but we wanted to search for ones that helped developers think in a new way. We feel Sprintly offers unique dashboard views that are conducive in prioritizing, decision-making, and adapting a development workflow.
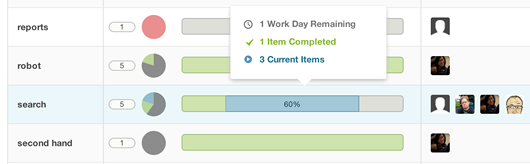
For example, the Kanban style board is designed in such a way it doesn’t look like your typical card wall, which is refreshing. It also has functionalities your typical card wall may not have, since the cards are more obviously interactive and social than other boards we’d seen.
Phuong: From a UX and UI perspective, do you have any opinions on what a good agile project management tool should provide a team?
Noel: Our article focuses on UI design. To demonstrate great UI, we feel that an agile project management tool would have powerful visual metaphors to help the team conceptualize their work. The tool would be accessible with clearly labelled and categorized features. Finally, in terms of color and composition, the design would make it easy for the team to identify what aspects of the development were the most important at any given moment.
For development teams, the interface should make it easy for teams to view and adapt workflows in real-time.
From surveying these tools, we got a sense that agile project management interfaces are becoming more user-oriented in general. This seemed to indicate an innovative moment for these kinds of software, and the interfaces we selected were leading the way. We can’t wait to see what’s next!
Our UI wouldn’t be this incredible without the talents and hard work from our designer Grant Garrett! Read more of Noel’s article from Software Advice’s website.