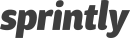
Today we are turning on the new Kanban view for all Sprintly customers. With Kanban, Sprintly users finally have a way to view all items across all stages across every product. Under the hood, Kanban represents an entirely new front end infrastructure for Sprintly based on Redux and React, all backed by our powerful Search API. The result is increased usability, performance and stability in addition to some great new features.
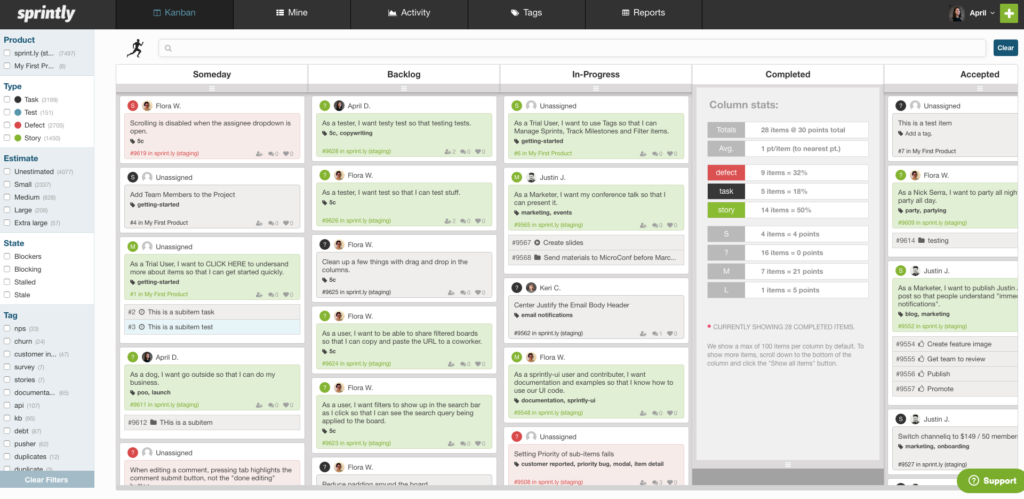
One of the new features on the Kanban view is the AwesomeBar.
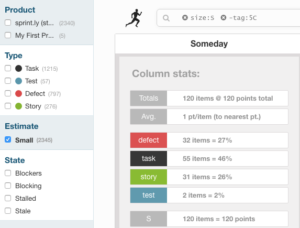
It’s a visual search bar that assists you in querying against our Search API. In addition to the filters that we show in the left-hand filters bar, the AwesomeBar also lets you filter using negative queries. The next time you are looking for items assigned to you that aren’t tagged “ridiculously difficult”, the AwesomeBar is here for you. You can learn more in our AwesomeBar Knowledge Base article.
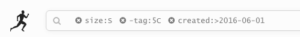
Speaking of filters, you will notice a couple of new filters on the left hand filters bar in the State section:
- “Stalled” shows you items that are in Backlog, Current and Complete that haven’t been modified in the past week (and may need some attention).
- “Stale” shows you all the items in Someday that haven’t been modified in the past three months (which you might want to remove of fold into next quarter.
You will also notice that “Blocked” and “Blocking” items have more prominent labels on the cards.
We have also added column stats which display when you click on the column header button. Column stats will update as you filter.
We are doing some final performance and UI tweaking in the next week and then we will officially move Kanban out of Beta. At that time we will be removing the Dashboard and Organizer views. In the upcoming weeks we will be porting the other views over, starting with Reports.