For our fourth instalment of the the How to Ship series, we interviewed David Winterbottom, an engineer at Yoyo, about how his team ships software.
1. What does your company do?
Yoyo Wallet is an app that enables mobile payments and automated loyalty. With a laser like focus on what is important to our customers and to our retailers, we built Yoyo to benefit both sides of the coin. With fast payments, loyalty and Fort Knox security, our customers are secure and empowered. For our retailers, we provide the integrated marketing tools they need to reach targeted customer segments, drive sales, increase revenue, and offer an elevated customer experience. In other words, we put the power of an online transaction into an offline experience.
2. Why did you choose Sprintly?
We previously used Target Process but, over time, it became a point of frustration for the team. There were too many frustrations to list here but the main ones were that the site was over-complicated, buggy and hard to use – they really need to hire a UX consultant.
I had heard of Sprintly through Joe Stump, who I knew via the Python community. I had also used it very briefly a few years back in an agency environment.
Sprintly was attractive as it clearly solved several of the problems we were having. Importantly, it’s kept lean and simple and its standard views (eg Dashboard, Organizer, Progress) were exactly the views we needed (and had struggled to coax out of Target Process).
Trello is sometimes attractive to small teams looking for an organizational tool, but it’s just a little too simple for engineering teams who have a better defined pipeline for work. Sprintly gets the right balance between simplicity, great UX and useful functionality.
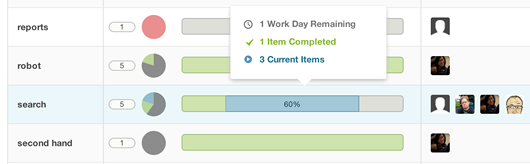
3. You’ve recently starting using the Progress view in Sprintly to drive your stand-ups. Can you explain how this works?
We used to just go round the circle and everyone would give an update, but it wasn’t always clear what the status of a major feature was. You would have to piece together several people’s updates to get the big picture.
It made more sense for us to let the ongoing features drive what we talked about – then everyone left with a clearer picture of the overall status. So we now open the Progress view on the big screen and walk through each tag (which corresponds to a feature) in turn. Anyone who is working on that feature will give their update and, when done, everyone has a good idea of progress and what’s left to do.
To make this slightly easier, we prefix our “feature” tags with the string “epic.” so we can use the “E” alphabetical filter to only show the tags relevant to the stand-up.
We haven’t been doing this for that long, but it’s working really well.
4. How do you decide and prioritize what you’re going to work on next?
This is largely the role of our product team, who quantify feedback from internal and external company stakeholders. Priority is based on the evolving needs of the business.
5. How do you decide when something is done, and ready to be shipped?
Once an item is marked complete, an engineer will deploy the feature to one of our QA environments. The appropriate people from our QA, Product or Ops teams will then test the feature to ensure it does what it’s supposed to. We also run integration and load tests against the QA environment.
Once everyone is happy, the item is marked as accepted and scheduled for deployment.
6. What are some tricks you use to increase and maintain your velocity?
We don’t do anything wildly original. We simply ensure that inter-team communication is good and that blockages are addressed as quickly as possible. As well as the daily stand-up, we also have weekly meetings between the team-leads for the engineering, product and ops teams – these allow company priorities to be clarified and emergent issues addressed.
7. What are some obstacles you’ve had to overcome?
We use Github’s pull requests for code review, and our microservice architecture means we can have quite a lot of active pull requests at one time. One obstacle we’ve encountered is blockages due to pull requests waiting for review or author feedback.
We use stand-ups to highlight these blockages but we’ve also built a custom dashboard that interrogates the Github API and presents a view of the status of each pull request so it’s clear when action is required.
8. What are some other tools you use in your development workflow?
Like many start-ups, we use Google Apps and Slack. Slack is particularly useful as a central hub for other services to communicate with. For instance, we have a #engineering-bots channel where Sprintly sends events (along with Github, Travis, Sentry and our own deploy-bot).
9. How do you keep your team motivated to do great work?
We give our engineers freedom and responsibility and try to remove anything that blocks or frustrates them.
You can check out Yoyo Wallet here: yoyowallet.com